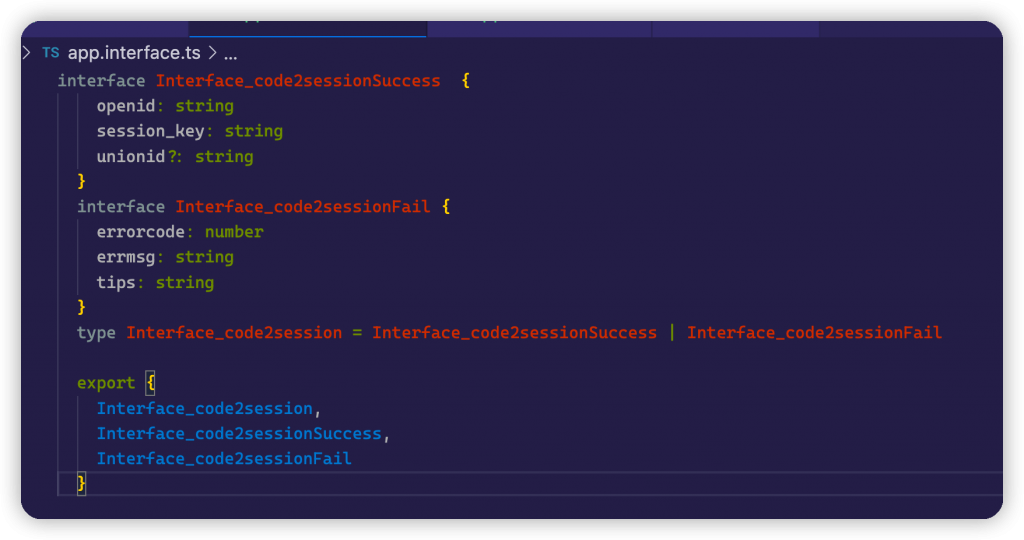
假设有两个接口 A 和 B
假设有个对象 Obj 在程序运行过程中,有可能为 A 类型也有可能为 B 类型,
这时候就可以利用联合类型 Obj: A | B,多个类型用 | 分隔

但是需要注意的是,这时候 TypeScript 只能推断 A 和 B 的共有属性
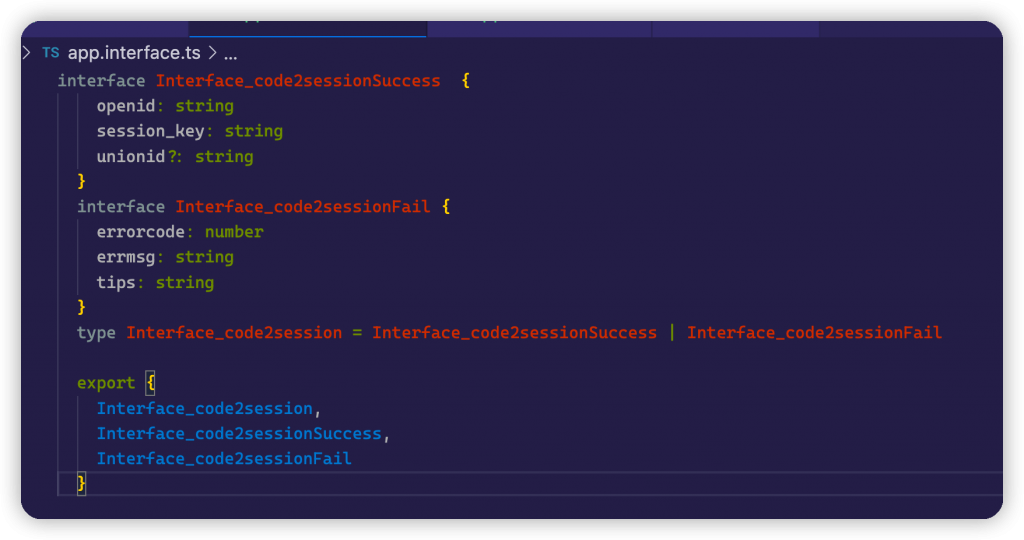
继续阅读“利用 TypeScript 联合类型以及类型保护机制来正确推断类型”假设有两个接口 A 和 B
假设有个对象 Obj 在程序运行过程中,有可能为 A 类型也有可能为 B 类型,
这时候就可以利用联合类型 Obj: A | B,多个类型用 | 分隔

但是需要注意的是,这时候 TypeScript 只能推断 A 和 B 的共有属性
继续阅读“利用 TypeScript 联合类型以及类型保护机制来正确推断类型”首先需要注意的是,之前从@nestjs/common导入的HttpService的方式已被废弃而不可用。
新方式是通过安装@nestjs/axios包来导入所需的模块和服务。 所有 HttpService 的方法都返回一个包裹在 Observable 对象内的 AxiosResponse 。例如get post put等。 通过返回 RxJS observable 流,Nest 路由处理程序将更加强大。 Nest 将自动订阅下面的源并获取最后发出的值(在流完成后)。
下面以一个简单地微信小程序服务端code2session接口为范例
app.module.ts
import { Module } from '@nestjs/common';
import { AppController } from './app.controller';
import { AppService } from './app.service';
import { MongooseModule } from '@nestjs/mongoose'
import { ConfigModule, ConfigService } from '@nestjs/config';
import { TodoModule } from './todo/todo.module';
import { HttpModule } from '@nestjs/axios';
@Module({
imports: [
HttpModule,
TodoModule,
ConfigModule.forRoot(),
MongooseModule.forRoot(`mongodb://${new ConfigService().get('DATABASE_HOST')}`)
],
controllers: [AppController],
providers: [AppService],
})
export class AppModule { }const person = new Proxy(
{
name: 'Tom',
age: 13
},
{
set: (item, key, value) => {
if(key === 'age') {
if(value > 18) {
throw new RangeError('age is too big')
} else {
item[key] = value
}
}
}
}
)
console.log(person.age = 12)
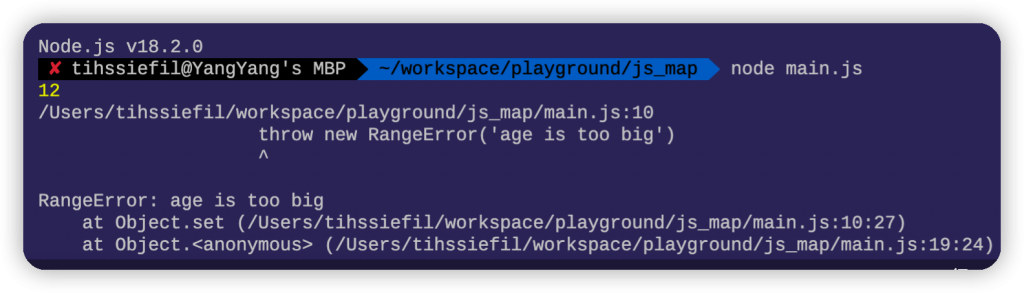
console.log(person.age = 19)

首先我们需要知道,js是单线程的,每次只能执行一个任务,并且按照顺序执行。当运行到需要等待的异步任务时,异步任务的执行会被挂起等待,同步任务继续按顺序执行,等到同步任务执行完毕,再继续执行异步任务。也就是说js的执行是是非阻塞的,异步的。
下面是一个简单的例子
继续阅读“js的事件循环机制”首先用包管理工具 初始化
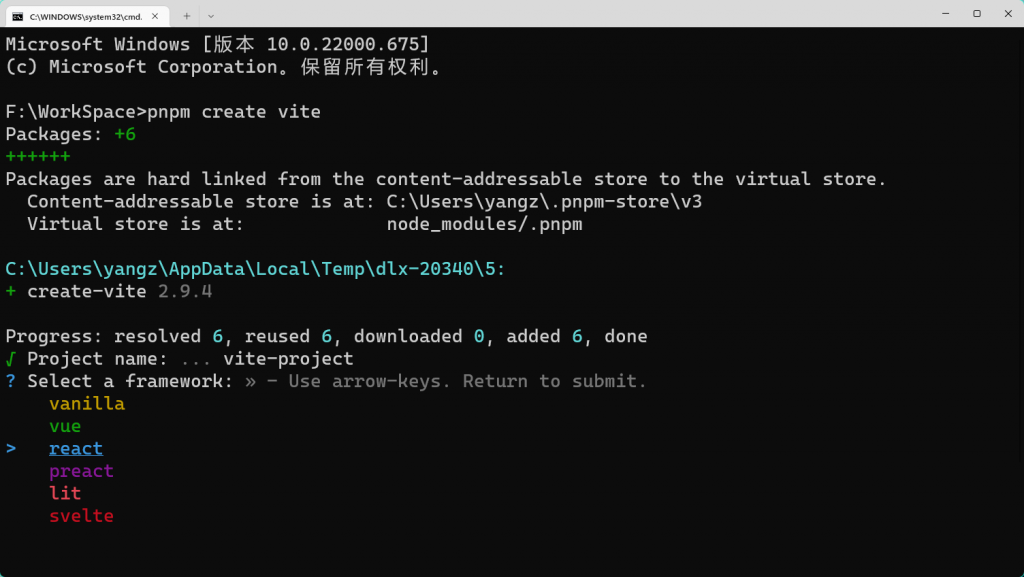
pnpm create vite
之后输入项目名称,使用上下箭头选择react模板

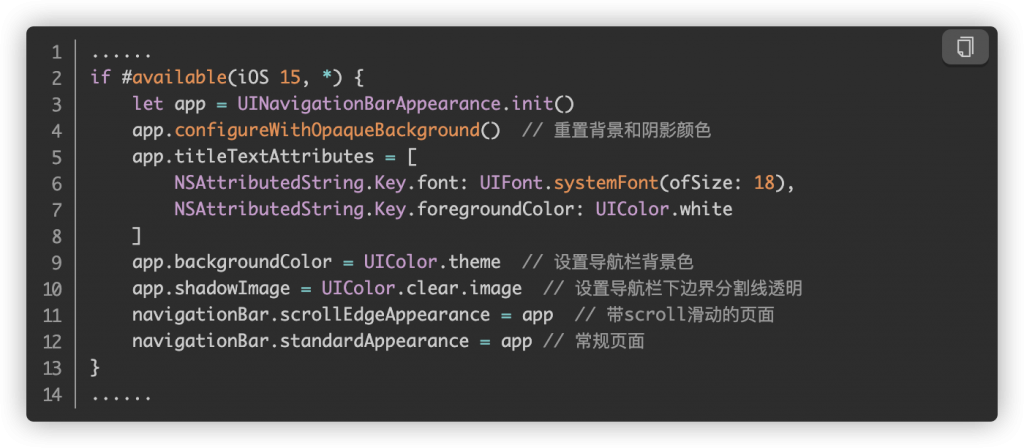
今天练习项目的时候发现一个有趣的现象 当我用iPhone6模拟器跑项目的时候 navigationBar 和tabBar能够正常显示并且背景色是默认颜色 但当我在iPhone11跑的时候发现navigationBar和tabBar都不见了.当时我陷入了自我怀疑的过程 但是0.01秒我冷静下来之后测试发现原来它不是消失了 而是背景色变成了透明状态 这是为什么呢?原来这是iOS15的新特性.以往我们设置tabbar和navigationBar的时候系统会默认给我们创建好大小尺寸和背景颜色.但是自从iOS15之后tabBar和navigationBar的默认颜色变成了透明 如果想要更改的话需要判断手机系统根据不同的系统来做适配具体代码如下

首先找到服务器中的集成环境,在集成环境中找到对应的使用的php版本号,进去找到php.ini文件修改这几个参数就可以了

记住改完之后一定要重启服务 要不不会生效
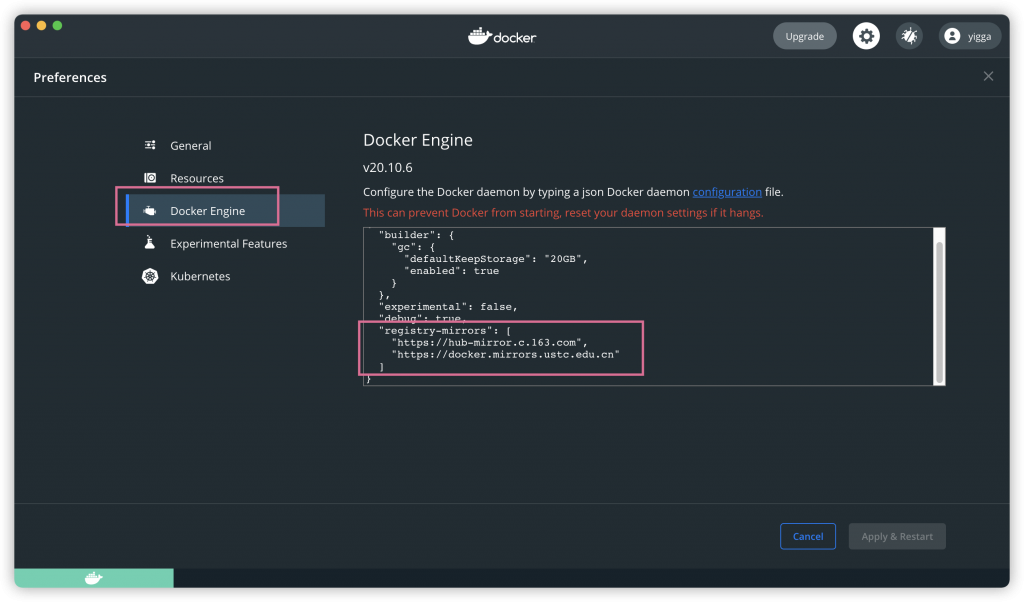
添加源就好了
“registry-mirrors”: [
“https://hub-mirror.c.163.com”,
“https://docker.mirrors.ustc.edu.cn”
]

不要忘记逗号