首先我们需要知道什么是pinia
Pinia 是 Vue 的存储库,它允许您跨组件/页面共享状态。
pinia有什么优点
- dev-tools 支持
- 跟踪动作、突变的时间线
- Store 出现在使用它们的组件中
- time travel 和 更容易的调试
- 热模块更换
- 在不重新加载页面的情况下修改您的 Store
- 在开发时保持任何现有状态
- 插件:使用插件扩展 Pinia 功能
- 为 JS 用户提供适当的 TypeScript 支持或 autocompletion
- 服务器端渲染支持
首先我们需要知道什么是pinia
Pinia 是 Vue 的存储库,它允许您跨组件/页面共享状态。
pinia有什么优点
provide可以用来设置需要传递的 Key 和值,如果不想这个值被更改可以使用readonly包裹。
key 可以是字符串也可以是Symbol,当项目比较大时推荐使用symbol来处理变量名冲突的问题。
App.vue


<template>
<img ref="img" class="img active" src="./assets/pic.jpg" alt="">
</template>
<style>
:root {
box-sizing: border-box;
}
html,
body {
all: unset
}
.app {
background-color: var(--color);
}
.img {
object-fit: cover;
width: 500px;
height: 500px;
clip-path: circle(0% at 0% 50%);
transition: 1s;
}
.img.active {
clip-path: circle(50% at 50% 50%);
}
</style>
<script setup>
import { onMounted, onUnmounted, ref } from 'vue';
const img = ref(null)
const timer = onMounted(() => {
setInterval(() => {
img.value.classList.toggle('active')
}, 1500);
})
onUnmounted(() => {
clearInterval(timer)
})
</script><template>
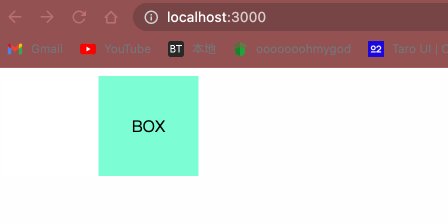
<div class="box" v-animation>
BOX
</div>
</template>
<style>
@keyframes move {
0% {
transform: translateX(0px);
}
50% {
transform: translateX(100px);
}
1000% {
transform: translateX(0px);
}
}
.box {
box-sizing: border-box;
width: 100px;
height: 100px;
background-color: aquamarine;
display: flex;
justify-content: center;
align-items: center;
}
.animation {
transition: 1s ease;
animation: move 1s infinite;
}
</style>
<script setup>
const vAnimation = {
mounted: (el) => {
el.classList.add('animation')
}
}
</script>
初始化之后,Box开始左右摇摆。
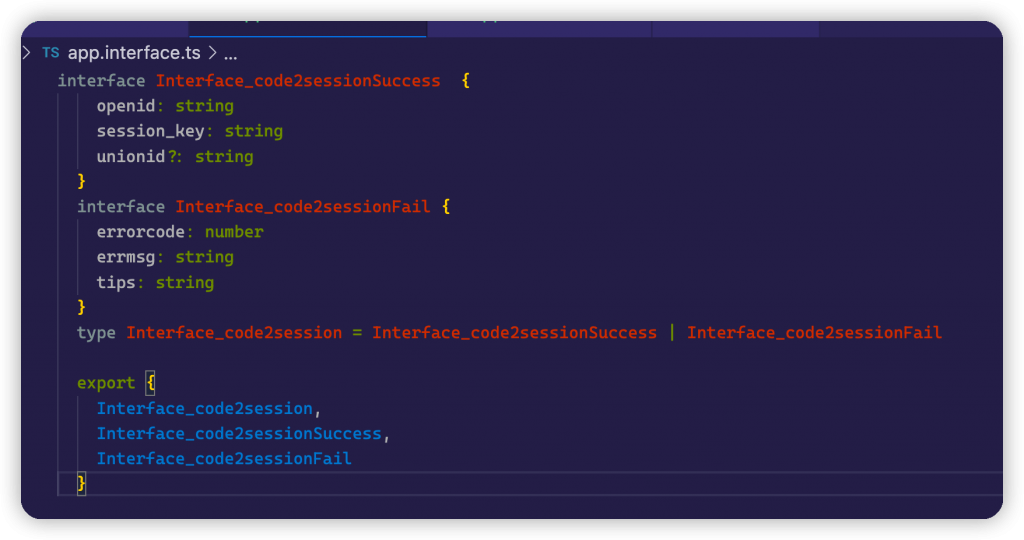
假设有两个接口 A 和 B
假设有个对象 Obj 在程序运行过程中,有可能为 A 类型也有可能为 B 类型,
这时候就可以利用联合类型 Obj: A | B,多个类型用 | 分隔

但是需要注意的是,这时候 TypeScript 只能推断 A 和 B 的共有属性
继续阅读“利用 TypeScript 联合类型以及类型保护机制来正确推断类型”首先需要注意的是,之前从@nestjs/common导入的HttpService的方式已被废弃而不可用。
新方式是通过安装@nestjs/axios包来导入所需的模块和服务。 所有 HttpService 的方法都返回一个包裹在 Observable 对象内的 AxiosResponse 。例如get post put等。 通过返回 RxJS observable 流,Nest 路由处理程序将更加强大。 Nest 将自动订阅下面的源并获取最后发出的值(在流完成后)。
下面以一个简单地微信小程序服务端code2session接口为范例
app.module.ts
import { Module } from '@nestjs/common';
import { AppController } from './app.controller';
import { AppService } from './app.service';
import { MongooseModule } from '@nestjs/mongoose'
import { ConfigModule, ConfigService } from '@nestjs/config';
import { TodoModule } from './todo/todo.module';
import { HttpModule } from '@nestjs/axios';
@Module({
imports: [
HttpModule,
TodoModule,
ConfigModule.forRoot(),
MongooseModule.forRoot(`mongodb://${new ConfigService().get('DATABASE_HOST')}`)
],
controllers: [AppController],
providers: [AppService],
})
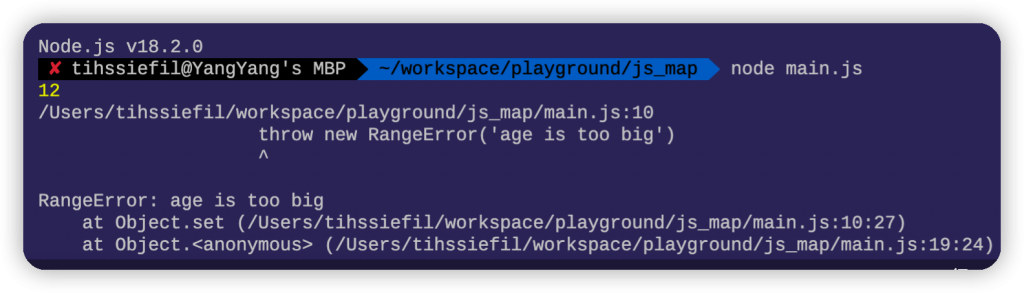
export class AppModule { }const person = new Proxy(
{
name: 'Tom',
age: 13
},
{
set: (item, key, value) => {
if(key === 'age') {
if(value > 18) {
throw new RangeError('age is too big')
} else {
item[key] = value
}
}
}
}
)
console.log(person.age = 12)
console.log(person.age = 19)

首先我们需要知道,js是单线程的,每次只能执行一个任务,并且按照顺序执行。当运行到需要等待的异步任务时,异步任务的执行会被挂起等待,同步任务继续按顺序执行,等到同步任务执行完毕,再继续执行异步任务。也就是说js的执行是是非阻塞的,异步的。
下面是一个简单的例子
继续阅读“js的事件循环机制”