首先用包管理工具 初始化
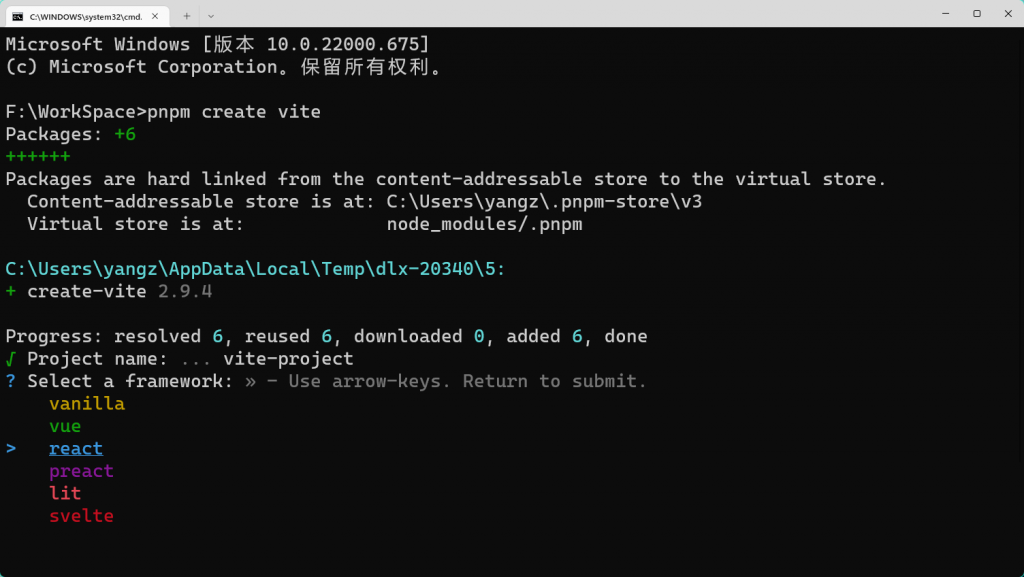
pnpm create vite
之后输入项目名称,使用上下箭头选择react模板

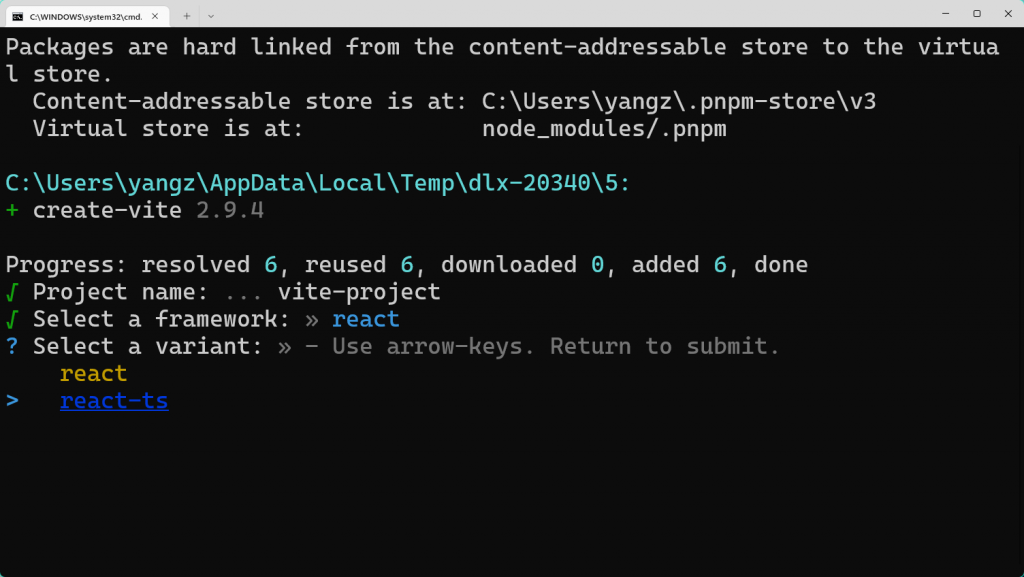
回车后再选择 Typescript 模板

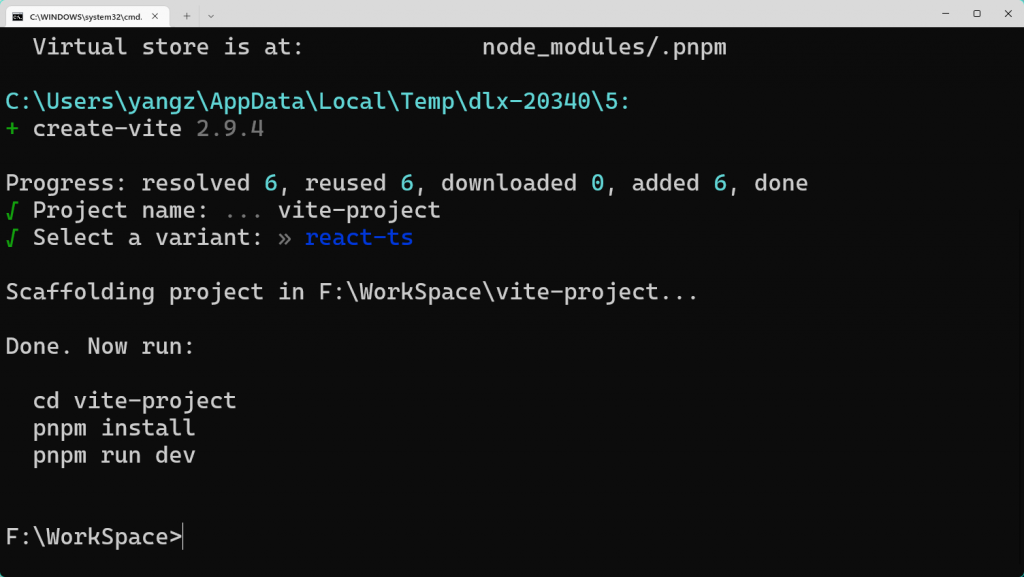
回车等待安装完成

cd 进入项目根目录,使用pnpm i 安装依赖

之后用 pnpm i antd, pnpm i sass -D安装所需要的依赖

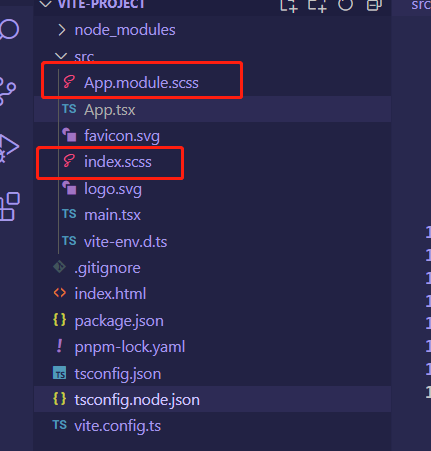
修改默认的文件名并且修改引入路径

在index.scss中引入Antd的样式文件

@import 'antd/dist/antd.css';
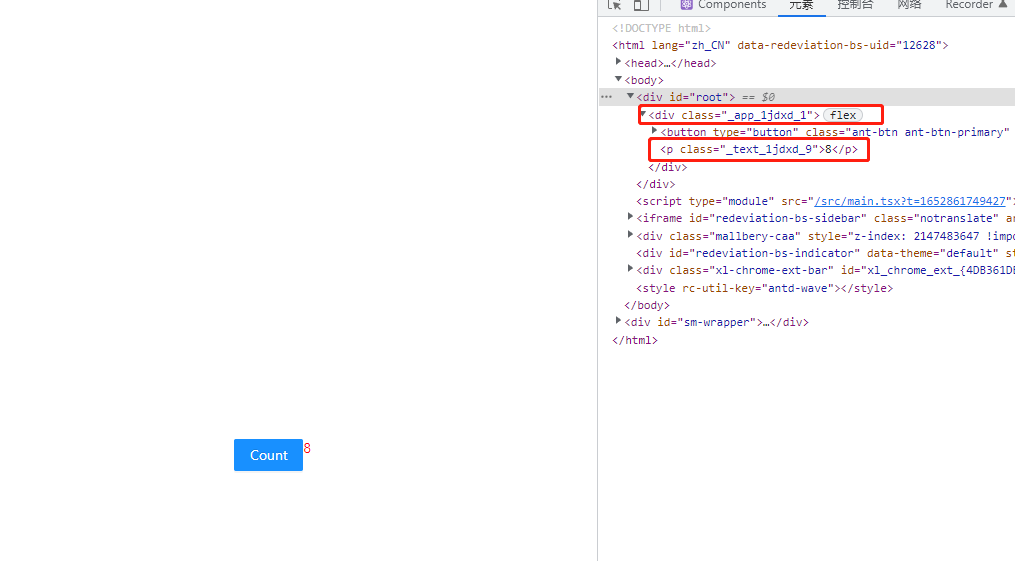
修改App.tsx文件,测试css module
import { Button } from 'antd';
import { useState, FC } from 'react'
import style from './App.module.scss'
const { text, app } = style
const App: FC = () => {
const [count, setCount] = useState(0)
return (
<div className={app}>
<Button type='primary' onClick={() => { setCount(count + 1) }}>Count</Button>
<p className={text}>{count}</p>
</div>
)
}
export default App
运行pnpm dev 测试