浏览器要求:
- Safari 10.1.
- Chrome 61.
- Firefox 60.
- Edge 16.
使用方法:
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
<script type="module">
//type="module"是重中之重
import { module1, module2 } from '/index.js'
console.log(module1)
console.log(module2)
</script>
</html>index.js
import module1 from '/module1.js'
import module2 from '/module2.js'
export {
module1,
module2
}module1.js
const module1 = {
name: 'module1'
}
export default module1module2.js
const module2 = {
name: 'module2'
}
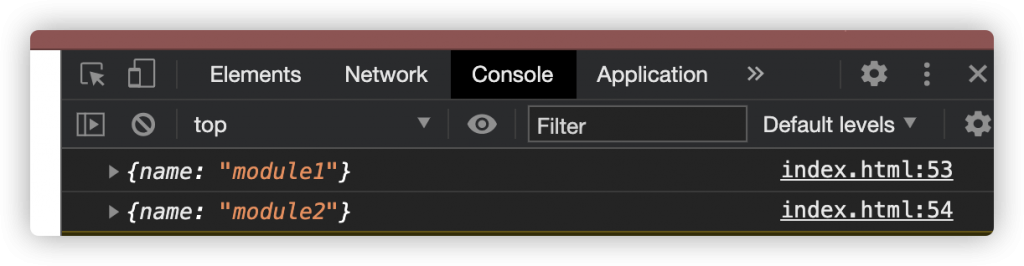
export default module2得到