系统版本:

需要的软件:
1.Docker
继续阅读“MacOS 12.0 简易搭建 PHP 开发环境”
1.Docker
继续阅读“MacOS 12.0 简易搭建 PHP 开发环境”crypto .createHash(‘md5’) .update(需要加密的字符串, ‘utf8’) .digest(‘hex’)
webpack.config.js
继续阅读“使用 webpack 构建简单项目,并自动生成脚本名称和与脚本关联的html”yarn create vite-app <project-name>
cd <project-name>
yarn2.安装所需的包
yarn add less --dev
yarn add less-loader --dev
yarn add vue-router@next
yarn add
1.首先 nginx -V 得到当前 nginx 的编译参数
root@vultr:/usr/local/nginx/sbin# ./nginx -V
nginx version: nginx/1.19.4
built by gcc 8.3.0 (Debian 8.3.0-6)
built with OpenSSL 1.1.1d 10 Sep 2019
TLS SNI support enabled
configure arguments: --prefix=/usr/local/nginx-1.9.3 --with-openssl=/usr/local/src/openssl-1.0.2 --with-pcre=/usr/local/src/pcre-8.37 --with-zlib=/usr/local/src/zlib-1.2.8 --with-http_ssl_module --with-http_ssl_module //当前nginx 的配置参数
2.备份当前nginx的可执行文件
继续阅读“如何给Nginx 添加 rtmp 模块”vue.config.js
module.exports = {
...
configureWebpack: config => {
if (process.env.NODE_ENV === 'production') {
// 为生产环境修改配置...
} else {
// 为开发环境修改配置...
config.resolve.alias={
'@': path.resolve(__dirname, 'src')//配置路径别名 import xxx from '@/'
}
}
},
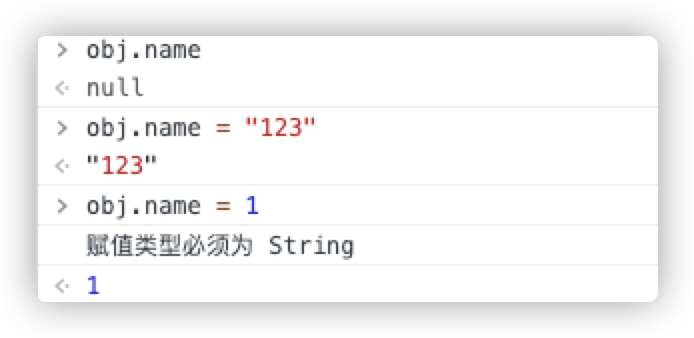
}let obj = {
_name: null,
get name() {
return this._name
},
set name(name) {
if (typeof name !== 'string') {
return console.log('赋值类型必须为 String')
} else {
this._name = name
}
}
}
今天发现 @mouseenter 不能正常触发,遂加上 .native 之后一切正常了