provide可以用来设置需要传递的 Key 和值,如果不想这个值被更改可以使用readonly包裹。
key 可以是字符串也可以是Symbol,当项目比较大时推荐使用symbol来处理变量名冲突的问题。
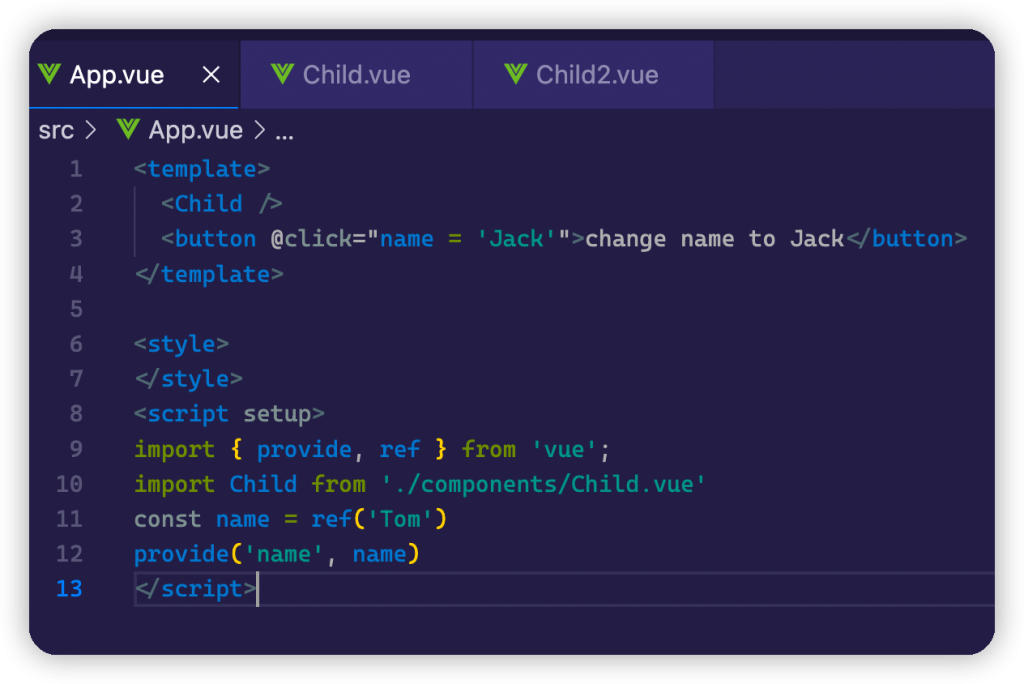
App.vue

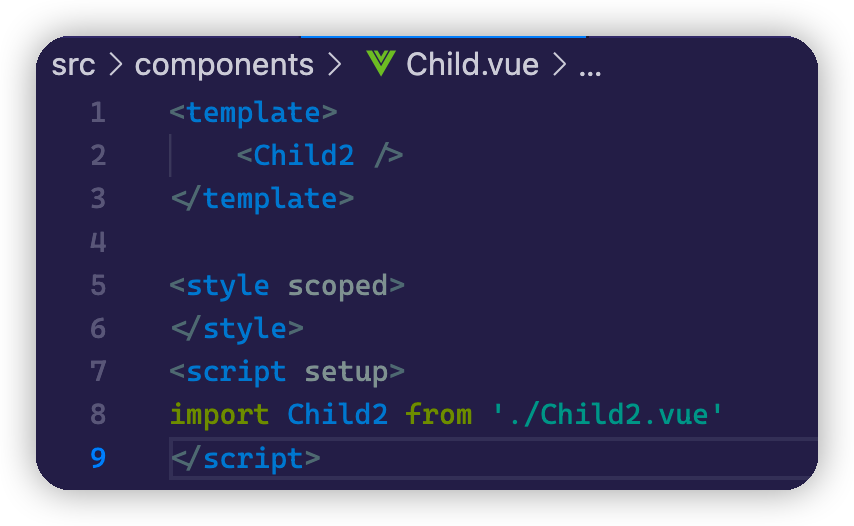
Child.vue

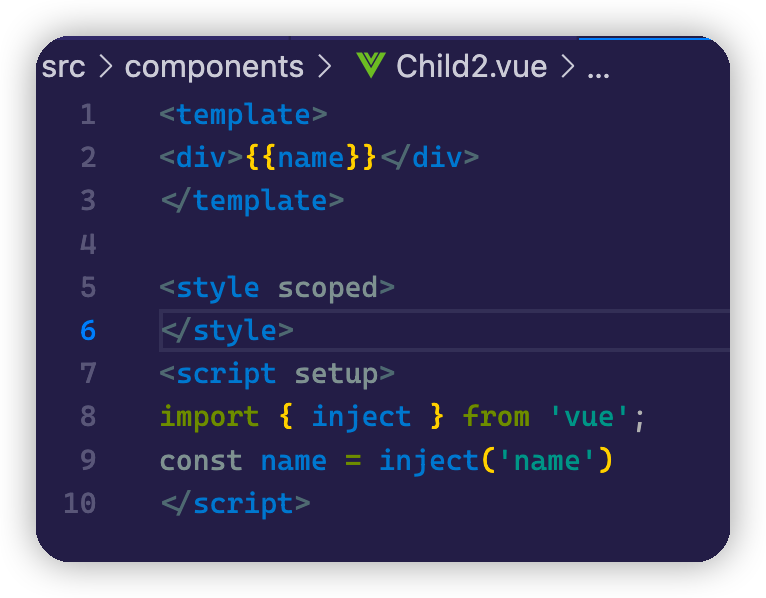
Child2.vue

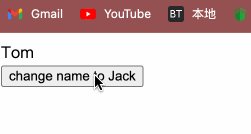
测试结果

provide 可以调用多次
inject默认会从上级组件链中获取数据,如果上级组件没有提供则会抛异常。如过provide认为是可选的,inject 第二个参数将会是默认值,这个值可以是常规类型也可以调用一个函数返回其他类型。

